
Actualmente, encontramos una mirÃada de plantillas, temas y otros diseños propuestos para amoldarse a los diferentes Content Management System del mercado, que le ofrecen un sitio web ergonómico y atrayente, mas que por otro lado no son muy diferenciadores. Ciertos consejos básicos para meditar en su sitio web.
Si su inventiva y también inspiración sólo esperan ser expresadas, no debe apurarse a hacerlo. Cometer errores en el diseño web afectará la manera en que alguien percibe su trabajo. Por ende, debe aprender a evitarlos. Con algunos consejos llave en mano, es simple crear un sitio eficaz y ergonómico.
PASOS PARA PRIORIZAR LA INFORMACIÓN
La creación de un sitio web es asimismo una oportunidad para expresar su inventiva. No obstante, todavÃa debe respetar determinados códigos predefinidos, especialmente en concepto de diseño de UX o bien experiencia de usuario.
Cada elemento debe ser priorizado en un orden lógico, un factor clicable debe ser identificado de manera rápida, sus formularios y otros "llamados a la acción" han de ser claramente visibles.
Asimismo es importante no desatender los espacios en blanco. Dejarán ventilar el sitio y hacerlo más agradable de leer para el visitante.
En nuestros dÃas, su sitio web no sólo será visitado en un PC. Se calcula que el tráfico móvil es de alrededor del 50 por cien , y esta cifra aumenta de año en año e inclusive va a explotar conforme con análisis recientes.
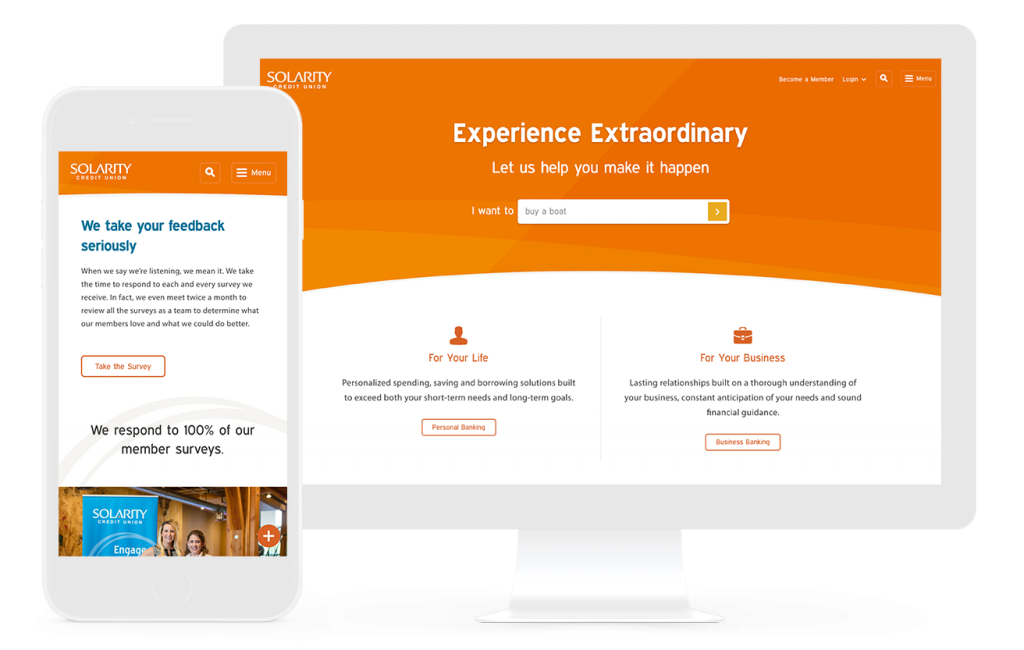
Por lo tanto, debe asegurarse de que el diseño de su sitio es "sensible", debe encajar de manera perfecta en el móvil inteligente y la tableta. Asà que tienes que pensar tanto en la versión para computador como en la versión para móvil. Asimismo deberás optimar todo tu contenido (imágenes, textos, etc.) para que sea más de manera fácil alcanzable en los teléfonos móviles.
Por suerte, la mayor parte diseño web caceres de las plantillas Content Management System (Worpress, joomla o Drupal) están disponibles como plantillas básicas en una versión con capacidad de respuesta. Si decide crear su plantilla, deberá meditar en ello.
Asimismo es posible diseñar su diseño web según el principio "mobile first", que consiste en pensar en la navegación móvil antes que en otros tipos de pantallas.
10 CONSEJOS RÃPIDOS SOBRE ELEGIR IMÃGENES
Para darle a su lugar un aspecto más profesional, tenga cuidado con las imágenes que va a introducir. Sus imágenes deben tener una resolución correcta. También recuerde optimizarlos para la versión móvil a fin de que su lugar no tarde demasiado en cargarse.
Piensa en el cosmos visual de referencia con relación a tu actividad, favorece las imágenes originales que puedes crear si estás equipado, piensa en un amigo fotógrafo o invierte un poco.... En su defecto, elige esmeradamente sitios de bancos de imágenes de calidad.
Las imágenes que escojas deben valer para tu contenido: normalmente, ten cuidado con las imágenes genéricas del banco que no significan nada.
LA HISTORIA DE ASOCIAR TIPOGRAFIAS
Primeramente, debe seleccionar una combinación de tipografÃa que se adapte a su imagen. De nuevo, tenga cuidado de no usar ninguna de ellas. Evite multiplicar las fuentes demasiado originales.
Ya antes de comenzar a crear su sitio, limÃtese a tres fuentes diferentes que pueda asociar bien. Cada polÃtica ha de ser el resultado de una elección informada: serif, sans-serif, tamaño, etcétera
Un buen uso y asociación de la tipografÃa le dará el toque de originalidad que quiere, dejando su lugar legible y ergonómico....
Asà que haga ciertas pruebas, usando herramientas on-line como el encasillado, que le permite probar la asociación de 2 géneros de fallos diferentes.
typecast - diseño web: 8 principios básicos del diseño web
Typecast le deja probar velozmente la asociación de diferentes fuentes en la pantalla.